
Hvordan skripte en stemmesensitiv robotanimasjon i p5.js
Annonse
JavaScript er språket på internett. Å jobbe i front-end-utvikling uten det er umulig. For nybegynnere, spesielt barn, kan det være utfordrende å bli vant til språkets syntaks.
For å fullføre nybegynnere kan til og med å installere og kjøre en lokal server i nettleseren være en snublestein. Hva om det var en måte å lage noe kult med JavaScript, uten å installere noe? Skriv inn p5.js, et kodebibliotek designet med kreativitet i tankene.
Slik lager du et lydreaktivt animert robothode ved hjelp av noen enkle kodingsprinsipper.

Hva er p5.js?
P5.js-biblioteket ble opprettet av Los Angeles-baserte kunstneren Lauren MacCarthy. Den er designet for å gi en lignende plattform som Processing, for kreativt uttrykk og kunst. Tydelige verktøy følger med godt forklarte opplæringsprogrammer og referansedokumenter for å gjøre det perfekt for nybegynnere.
Enten du lager animasjoner, musikk, enkle spill eller til og med kobler til ekstern maskinvare. 8 Amazing Hardware Projects With Processing og p5.js 8 Amazing Hardware Projects With Processing og p5.js DIY-elektronikk er mer enn bare Arduino og Raspberry Pi. I denne oversikten dekker vi noen av de kuleste prosjektene du kan gjøre med Processing og p5.js! Les mer, p5.js kan hjelpe.
P5.js Editor
For å begynne, åpner du nettleservinduet og navigerer til p5.js webredigeringsprogram. Før du starter, er det to valgfrie trinn.
1. Du må være logget på p5.js for å lagre skissene, så det er lurt å lage en konto. Påmelding er gratis, og du kan bruke Google- eller GitHub-kontoen din til å logge på hvis du ønsker det.
2. Klikk på innstillingshjulet øverst til høyre. Her kan du endre tema og tekststørrelse for alle dere mørke temaelskere der ute.

P5.js-redigeringsprogrammet kombinerer et kodedigerings-, konsoll- og utgangsvindu på samme område. Så langt er det to funksjoner som allerede er satt opp for deg.
Grunnleggende om p5.js
Hver p5.js-skisse begynner med to elementer. Oppsett () -funksjonen og trekke- funksjonen. Til dere som har programmert en Arduino før, vil dette være kjent!
function setup() { createCanvas(500, 500); } Oppsett () -funksjonen kjøres ved starten av programmet. I dette tilfellet oppretter oppsett et lerret på 400 piksler. Endre dette til (500, 500) for et litt større område å jobbe.
Oppsettet kjøres bare en gang og brukes til å lage delene som trengs for programmet ditt, sammen med startverdiene for programmet ditt.
function draw() { background(220); } Tegnemetoden () kalles hver ramme. Dette fungerer omtrent som loopfunksjonen på Arduino, eller oppdateringsfunksjonen i Unity 3D. Alt som må endres i skissen din skjer her. Foreløpig blir bakgrunnen tegnet igjen hver ramme. Øverst ser du to ikoner, spill og stopp. Klikk på play.

Dette er programmet så langt — et lerret på 500 × 500 med grå bakgrunn,
Opprette en form
Å jobbe med figurer i p5.js er litt annerledes enn de forhåndsinnstilte formobjektene som brukes til opplæringen til webanimasjon for web. Hvis du vil lage en enkel ellipse, legger du denne til koden i metoden draw (), rett under der du angir bakgrunnsfargen.
function draw() { background(220); ellipse(250, 250, 50) } Ellipse () -metoden tar flere argumenter. De to første er X- og Y-posisjonen på lerretet. Siden lerretet er 500 piksler bredt, setter du disse to verdiene til 250 ellipsen i sentrum. Det tredje argumentet er bredden på sirkelen - i dette tilfellet 50 piksler.

Så du har bakgrunn og sirkel, men det ser ikke så bra ut. På tide å fikse det.
Legger til litt stil
Begynn med å endre bakgrunnsfargen. Tallet i parentesene representerer en gråskalaverdi. Så 0 er svart, og 255 er hvit, med forskjellige gråtoner i mellom. For å gjøre bakgrunnen svart, endre denne verdien til 0.
function draw() { background(0); ellipse(250, 250, 50); } Når du klikker på spill, vil bakgrunnen bli svart. For å gi sirkelen litt farge, vil vi ønske å påvirke RGB-verdien (rødgrønn og blå) hver for seg. Lag noen variabler øverst i skriptet ditt (helt i starten, før installasjonsfunksjonen) for å lagre disse verdiene.
var r, g, b; I oppsettsfunksjonen setter du verdien til r til 255, og gir de andre verdien 0 . Den kombinerte RGB-fargen blir lys rød!
r=255; g=0; b=0; Hvis du vil bruke fargen på sirkelen, legger du til et fyll () -anrop til tegningsmetoden, rett før du tegner sirkelen.
fill(r, g, b); ellipse(250, 250, 50); Klikk nå på play, så skal du se en rød sirkel på svart bakgrunn.

Å lage sirkelen er en god start, men å legge til interaktivitet er hvor det blir veldig interessant!
Klikk for å endre farge
Det er ganske enkelt å legge til kode for å kjøre med et museklikk i p5.js. Opprett en ny funksjon under tegningen () -metoden.
function mousePressed() { r = random(256); g = random(256); b = random(256); } Musepresset () lytter etter eventuelle musepresser og utfører koden inne i parentesene. Den tilfeldige () -funksjonen returnerer en tilfeldig verdi mellom 0 og et gitt tall. I dette tilfellet setter du r, g og b verdiene til mellom 0 og 255 på hvert musetrykk.
Kjør koden på nytt, og klikk med musen noen ganger. Sirkelen skal endre farge når du gjør det.

Nå er animasjonen din reaktiv på museklikk, men hva med å bruke brukerens stemme?
Sette opp talekontroll
Det er enkelt å bruke systemmikrofonen med lydbiblioteket p5.js. Øverst i skriptet ditt, lag en ny variabel kalt mic .
var r, g, b; var mic; Legg til disse linjene i konfigurasjonsfunksjonen () for å tilordne mikrofon til lydinngangen.
mic = new p5.AudioIn() mic.start(); Når du klikker på play nå, vil du få en dialogboks som ber om tillatelse til å få tilgang til den innebygde mikrofonen.

Klikk på Tillat . Avhengig av hvilken nettleser du bruker, kan den huske valget ditt, eller det kan hende du må klikke på en boks som bekrefter. Nå er mikrofonen satt opp, og det er på tide å bruke den.
Skalering etter volum
For å bruke volumet på mikrofonen som en verdi i programmet ditt, må du lagre den som en variabel. Endre trekke- metoden din slik at den ser slik ut:
function draw() { var micLevel = mic.getLevel(); background(0); fill(r, g, b); ellipse(250, 250, 50 + micLevel * 2000); } Ved starten av funksjonen opprettes en ny variabel kalt micLevel, og tilordnes den gjeldende mikrofonamplitude.
Ellipsen hadde en fast bredde på 50 piksler. Nå er 50 piksler minimumsbredde, lagt til micLevel-verdien som oppdaterer hver ramme. Antallet micLevel multipliserer seg med vil variere avhengig av mikrofonens følsomhet.

Eksperimenter med høyere verdier - en verdi på 5000 vil skape en mer dramatisk endring i skalaen!
Merk : Hvis dette ikke fungerer for deg, kan det hende at mikrofonen din ikke er riktig konfigurert. Nettleseren bruker systemets mikrofon, og det kan hende du må endre lydinnstillingene og oppdatere.
Konstruere roboten
Nå har du alle verktøyene som trengs for å lage roboten. Først må du flytte ellipsen du har opprettet, og legge til en til for å gjøre øynene.
ellipse(150, 150, 50 + micLevel * 2000); ellipse(350, 150, 100 +micLevel * 2000); Tennene er en serie rektangler som strekker seg fra bunnen av skjermen. Merk at metoden rect () krever en ekstra parameter for den faste bredden.
rect(0, 500, 100, -100 -micLevel * 5000); rect(400, 500, 100, -100 -micLevel * 5000); rect(100, 500, 100, -100 -micLevel * 3000); rect(300, 500, 100, -100 -micLevel * 3000); rect(200, 500, 100, -100 -micLevel * 1000); Denne gangen vil du bare at høyden på tennene skal endres, og for å gi den "smilende" effekten må de ha forskjellige følsomheter. Minste høyde er -100 (da den kommer opp fra bunnen av lerretet), så micLevel må også være et negativt tall.
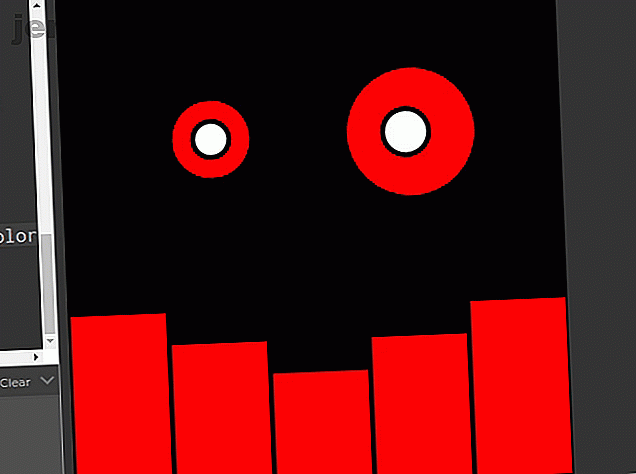
Klikk på play, så skal du se et nesten ferdig robotansikt!

Nok en gang kan det hende du må justere multiplikatornumrene dine for å oppnå best mulig resultat.
Legge til etterbehandling
Legg elevene til øynene med enda flere ellipse () samtaler. Bruk et annet fyll () for å gjøre dem hvite. Legg dette til tegne- metoden din, under “tennene” du nettopp opprettet.
fill(255); ellipse(150, 150, 20 + micLevel * 1000); ellipse(345, 150, 30 + micLevel * 1000); Til slutt, for å gi hele stykket en liten definisjon, endrer du slagvekten i konfigurasjonsfunksjonen ()
strokeWeight(5); Det er det!

Hvis noe ikke fungerer, sjekk koden din grundig, og du kan se hele koden fra denne opplæringen i p5-redigeringsprogrammet om nødvendig.
Flytte fremover med p5.js
Denne begynneropplæringen dekker noen grunnleggende konsepter med p5.js, og viser hvor enkelt det er å være kreativ. Som alltid skraper dette prosjektet knapt overflaten til alt det p5.js er i stand til.
Å bruke tid på å lage kunst med p5.js er godt brukt tid, fordi du blir kjent med å tenke som en programmerer og JavaScript-syntaks. Dette er viktige ferdigheter du kan ta frem hvis du bestemmer deg for å dykke i helhjertet og virkelig lære JavaScript. Lær virkelig JavaScript med 5 Topp Udemy-kurs. Virkelig Lær JavaScript med 5 Topp Udemy-kurs. JavaScript er programmeringsspråket på nettet. Hvis du har en grunn til å lære JavaScript, kan disse fem utmerkede kursene fra Udemy være stedet å begynne din kodereise. Les mer !
Utforsk mer om: Kodingsveiledninger, JavaScript.

