
Slik installerer og setter du opp Jetpack på ditt WordPress-nettsted
Annonse
Jetpack er en av de mest populære WordPress-plugins. Den er laget av Automattic (det samme selskapet som er ansvarlig for WordPress selv), og porterer mange av WordPress.coms beste funksjoner over til de selvbaserte WordPress-nettstedene.
Husk at du trenger en webhotellleverandør for å bruke WordPress som er vert. Vi anbefaler InMotion Hosting (få opptil 50% avslag ved å bruke denne lenken), som tilbyr seks dedikerte WordPress-planer som passer til nettsteder i alle størrelser.
Fortsett å lese, så forklarer vi hvordan du installerer og konfigurerer Jetpack på ditt WordPress-nettsted.
Hva er Jetpack?
I tilfelle du er ny på Jetpack, la oss ta et øyeblikk til å liste over hovedfunksjonene for plugin-programmet. Hvis du allerede vet hva den er i stand til, kan du gjerne hoppe fremover.
Jetpacks viktigste funksjoner er:
- Nettstatistikk
- XML-nettkart
- Automatisk deling til sosiale nettverk
- Sosiale delingsknapper på artiklene dine
- Sikkerhetsforbedringer
- Image CDN
Det beste av alt: Jetpack lar deg aktivere og deaktivere de mange funksjonene etter eget skjønn. Det forhindrer at nettstedet ditt blir oppblåst med ubrukte verktøy.
Slik installerer du Jetpack på ditt WordPress-nettsted
Det sier seg selv at før du kan installere Jetpack, må du først installere WordPress. Prosessen for å installere WordPress er forskjellig mellom hostingleverandører. Noen bruker tredjeparts installatører som Softaculous; andre har enkle ett-klikk-installatører som krever minimal brukerinndata.
Når du har installert WordPress, logger du deg på nettstedets dashbord med en admin-konto. Vanligvis kan du logge deg på www. [Navnnavn]. Com / wp-login.php .
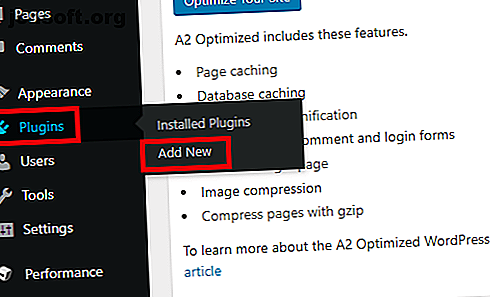
Etter at du har logget deg på, naviger til Plugins> Add New i panelet på venstre side av skjermen.

Fordi det er en så populær plugin, bør du se Jetpack oppført øverst på siden. Hvis du ikke gjør det, kan du bruke søkefeltet øverst til høyre for å finne det.
Når du til slutt finner Jetpack-oppføringen, klikker du på Installer nå- knappen for å legge den til WordPress. Installasjonen vil ta 15-30 sekunder å fullføre.

Men vent, du er ikke ferdig ennå - du må aktivere plugin-modulen. Hvis du fremdeles ser på Jetpacks oppføring, burde Installer nå-knappen ha blitt endret til Aktiver .
Hvis du allerede har navigert bort, gå til Plugins> Installed Plugins, finn Jetpack på listen og klikk på Activate . Igjen vil prosessen ta noen sekunder å fullføre.
Slik konfigurerer du Jetpack på ditt WordPress-nettsted
Forutsatt at aktiveringsprosessen var vellykket, bør du se på en side som introduserer deg for alle Jetpack-funksjoner.
Du kan ignorere det; dra rett til den nye Jetpack-lenken øverst på venstre panel. Se på disse seks kjerneområdene:
1. Koble Jetpack til WordPress.com
Du har ikke tilgang til noen av Jetpack-funksjonene før du kobler den til en WordPress.com-konto.
Klikk på Sett opp Jetpack, så blir du automatisk omdirigert til WordPress.com. Du kan enten logge på med en eksisterende konto eller opprette en ny. Uansett, godta tilkoblingen ved å bruke instruksjonene på skjermen.

Dessverre klarer ofte ikke Jetpack å koble seg til WordPress ved første forsøk. Det har vært et problem i mange år. Det er ingenting du kan gjøre; fortsett å prøve til det fungerer.

Til slutt må du velge betalingsplan. Bla nedover og klikk på Start med gratis .
2. Jetpacks skriverinnstillinger
Etter at du har koblet Jetpack til WordPress.com, er det på tide å begynne å tilpasse pluginen. Gå til Jetpack> Innstillinger for å begynne.
Det er fem faner øverst på siden: Skriving, deling, diskusjon, trafikk og sikkerhet .
Fanen Skriving inneholder alternativene som gjelder å lage innhold. Det er noen få som er verdt å være spesielt oppmerksom på:
- Global CDN : Jetpack tilbyr et CDN (innholdsleveringsnettverk) for bilder. Det gjør at sider lastes raskere for besøkende. Noen hostingleverandører tilbyr imidlertid gratis tilgang til Cloudflares CDN. Generelt anbefales det ikke å bruke to CDN-er som skifter webhost? CDN-hurtigbufring Kan du ødelegge nettstedet ditt som endrer webverter? CDN Caching Might Break Your Site Les mer, så sørg for at du gjør undersøkelser før du aktiverer dette alternativet.
- Lazy Loading: Hvis du har et bildetungt nettsted med mange innlegg på forsiden din, kan det hende du finner nettstedet ditt langsomt. Aktiver Lazy Loading for å løse problemet. Det vil bare laste bilder når den besøkende ruller nedover siden. Alternativet er spesielt effektivt for å få fart på mobilversjonen av nettstedet ditt.
Fanen Skriving lar deg også slå på stavekontrollen, opprette nye innlegg via e-post og skrive innhold i ren tekst Markdown Learning Markdown: Skriv for nettet, Raskere læring Markdown: Skriv for nettet, Raskere Markdown er den beste måten å skrive i ren tekst, men lag likevel komplekse dokumenter. I motsetning til HTML eller LaTex, for eksempel, er Markdown enkelt å lære. Les mer .
3. Jetpacks delingsinnstillinger
Deling- menyen tilbyr bare tre innstillinger. Det er et alternativ som lar deg dele innholdet ditt automatisk på sosiale nettverk. 10 Verktøy for å lage utrolige bilder som kan deles med sosiale medier 10 Verktøy for å lage utrolige, delbare bilder av sosiale medier. Internett er full av verktøy som hjelper alle med å lage sine egne profesjonelle bilder som kan deles. Her er favorittene våre. Les mer, en av / på-veksling som legger delingsknapper til innleggene dine, og en innstilling som legger til en (ikke-Facebook) “Like” -knapp til hver artikkel.
Hvis du vil aktivere automatisk sosial deling, skyver du vekslingen til På- posisjonen og klikker på Koble til sosiale mediekontoer . Du blir omdirigert til WordPress.com for å opprette tilkoblinger.
4. Jetpacks diskusjonsinnstillinger

Fanen Diskusjon lar deg bestemme hvordan folk samhandler med nettstedet ditt.
Den mest bemerkelsesverdige innstillingen er den første - den lar leserne dine bruke WordPress.com-, Twitter-, Facebook- og Google+-kontoene sine for å kommentere artiklene dine. Hvis du slår på denne innstillingen, får kommentarfôrene dine rikere. en persons navn og et bilde vises sammen med kommentarene.
Lenger nede kan du også velge å legge til en abonnementsknapp på nettstedet ditt. Besøkende kan fylle ut e-postadressen deres og motta varsler når nytt innhold blir lagt ut.
5. Jetpacks trafikkinnstillinger

Fanen Trafikk er der du finner XML-sitemaps og verifiseringskoder for nettsteder.
Sitemaps forbedrer nettstedets SEO ved å fortelle søkemotorer hvordan nettstedet ditt er lagt opp. Bekreftelseskodene lar deg legge nettstedet ditt til Googles, Yahoos og Yandex webmasterkonsoller.
Hvis du bruker en annen plugin (for eksempel Yoast) for å generere nettstedkart og bekreftelseskoder, kan du deaktivere innstillingen i Jetpack. Å generere to nettkart kan føre til konflikter. For eksempel bruker ikke Yoasts Google News sitemap-plugin den samme XML-adressen som Jetpack.
6. Jetpacks sikkerhetsinnstillinger

Jetpack tilbyr beskyttelse mot brute force Hva er Attack Force Attacks og hvordan kan du beskytte deg selv? Hva er brute Force Attacks, og hvordan kan du beskytte deg selv? Du har sikkert hørt uttrykket "angrep mot brute force". Men hva betyr det egentlig? Hvordan virker det? Og hvordan kan du beskytte deg mot det? Her er hva du trenger å vite. Les mer og en måte å overvåke nettstedets nedetid på. Du kan konfigurere begge funksjonene i sikkerhetsfanen.
Nedetidsfunksjonen vil sende deg et varsel i det øyeblikket siden din er frakoblet, slik at du raskt kan løse problemet før den eskalerer ytterligere.
Brute force-beskyttelsen er en enkel av / på-vipp. Hvis det ikke fungerer, kan du hvitliste IP-adresser manuelt ved å bruke rullegardinmenyen.
Merk: Med alle Jetpack-innstillingene omtalt ovenfor, må du være oppmerksom på at både temaet ditt og andre plugins kan overstyre dem.
Sakter Jetpack nettstedet ditt?
Noen rapporter har hevdet at Jetpack påvirker hastigheten på nettstedet ditt negativt. Webidextrous sier at pluginens eksterne serverforespørsler legger opp til 1, 5 sekunder til lastingstiden for siden. Anekdotiske bevis fra noen brukere antyder at det kan være så høyt som fem sekunder.
For å sjekke om lastetiden for siden din er påvirket, bruk et tredjepartsverktøy som GTMetrix eller Googles PageSpeed Insights.

Og husk at en viktig del av å sørge for at WordPress kjører problemfritt er å sørge for at du registrerer deg for en hostingplan som tilfredsstiller dine behov. InMotion Hosting (få opptil 50% avslag ved å bruke denne lenken) tilbyr planer for WordPress-brukere som starter på $ 4.99 / mo.
Å velge riktig webhotell og velge riktige plugins er viktige trinn for hver WordPress-nybegynner. Konfigurer bloggen din med WordPress: The Ultimate Guide Konfigurer bloggen din med WordPress: The Ultimate Guide Vil du starte din egen blogg, men vet ikke hvordan? Se til WordPress, den kraftigste bloggplattformen som er tilgjengelig i dag. Les mer . Hvis du planlegger å starte en blogg når som helst snart, kan de gjøre de neste trinnene mye jevnere.
Utforsk mer om: Blogging, Wordpress, Wordpress Plugins.

