
Lær hvordan du skriver egne Android-apper med React Native
Annonse
React Native lar deg bygge opprinnelige mobilapper ved hjelp av JavaScript og React, brukergrensesnittbiblioteket bygget av Facebook. Det gjør det enkelt å skrive kode for både Android- og iOS-enheter, uten å beherske både Java (Android) og C ++ / Objekt C (iOS).

Her er alt du trenger å vite for å komme i gang med React Native.
Reager innfødte forutsetninger
Hvis du allerede er kjent med React, er det ikke mye du trenger for å komme i gang med React Native. Du trenger en internettforbindelse, og du må kunne koble til datamaskinen din over nettverket. Du kan også være lurt å lese guidene våre om grunnleggende kommandolinjeplan for Linux En rask guide for å komme i gang med Linux-kommandolinjen En rask guide for å komme i gang med Linux-kommandolinjen. Du kan gjøre mange fantastiske ting med kommandoer i Linux, og det er virkelig ikke vanskelig å lære. Les mer, eller nybegynner Windows-kommandolinjen En nybegynnerguide til Windows kommandolinje En nybegynnerguide til Windows kommandolinje Kommandolinjen lar deg kommunisere direkte med datamaskinen din og instruere den til å utføre forskjellige oppgaver. Les mer .
Installerer React Native
Å få installert React Native kan ikke være enklere, men du må installere Node.js først.
Vi har diskutert hva som er Node.js Hva er Node.JS og hvorfor skal jeg bry meg? [Webutvikling] Hva er Node.JS, og hvorfor bør jeg bry meg? [Webutvikling] JavaScript er bare et programmeringsspråk på klientsiden som kjører i nettleseren, ikke sant? Ikke nå lenger. Node.js er en måte å kjøre JavaScript på serveren på; men det er så mye mer også. Hvis ... Les mer tilbake i 2013, men kort sagt, lar deg skrive "riktige" desktop- og serverapplikasjoner ved hjelp av JavaScript.
Gå over til nedlastingssiden for Node.js, og velg Windows- eller macOS-installasjonsprogrammet. Linux-versjoner er også tilgjengelige, men du må gjøre litt mer arbeid for å få dem installert.

Når du er lastet ned, kjører installasjonsprogrammet, godta lisensavtalen og installer. Ikke bare får du Node.js, men du får også npm, som er en JavaScript-pakkebehandler. Med dette kan du installere andre pakker - som React Native!
Den enkleste måten å begynne å bruke React Native er med kommandolinjeprogrammet create-react-native-app . Åpne en ny terminal eller konsoll, og bruk npm for å installere den:
npm install -g create-react-native-app 
Hvis du får problemer med å installere create-react-native-app, kan det hende du må fikse npm-tillatelser.
Når du er installert, er du klar til å begynne å opprette appen din.
Opprette en app på den enkle måten
Nå som du har installert create-react-native-app, kan du opprette din første app. Lag en ny mappe for å lagre prosjektet ditt, og naviger til det på kommandolinjen.
Bruk verktøyet create-react-native-app til å opprette appen din. Denne kommandoen vil opprette en app som heter FirstAndroidApp :
create-react-native-app FirstAndroidApp 
React Native har opprettet en ny mappe for deg, basert på navnet på prosjektet ditt (FirstAndroidApp). Naviger i denne mappen, og kjør deretter:
npm start 
Dette vil starte utviklingsserveren.
Du vil se mange alternativer for å starte serveren på nytt, sammen med en QR-kode og IP-adresse for serveren. Du er klar til å kjøre på telefonen din nå.

Kjører appen din på enheten din
For å teste appen din på Android-enheten din, må du installere en app som heter Expo. Dette kobles til datamaskinen din, og laster appen din. Eventuelle endringer du gjør vil laste inn appen på nytt. Det fungerer veldig bra og er en utmerket måte å utvikle appen din på.
Når du har installert Expo, må du forsikre deg om at telefonen din er i samme nettverk som datamaskinen din. Det vil ikke fungere i et annet nettverk eller bak en brannmur.

Åpne Expo-appen, og velg Skann QR-kode . Pek telefonens kamera mot QR-koden på kommandolinjen, og etter noen sekunder vises appen din på telefonen din. Tilbake på kommandolinjen, vil du se flere nye statuser. Disse forteller deg at appen er ferdig med å bygge, og at den kjører på enheten din.
La oss begynne å skrive litt kode!
Hei Verden!
Inne i mappen FirstAndroidApp har React Native opprettet serverfiler. Det er en mappe for node_moduler, som lagrer nodepakker du kan installere for å supplere appen din. Åpne App.js i favoritttekstredigereren.
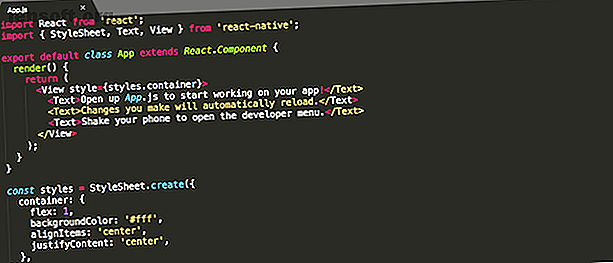
Denne filen inneholder 24 kodelinjer. Det er flere importer, en klasse som heter App og et stilark :
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( Open up App.js to start working on your app! Changes you make will automatically reload. Shake your phone to open the developer menu. ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); Dette kan se komplisert ut, men når du først er kjent med syntaksen React Native, er det enkelt. Mye av syntaksen ligner på HTML og CSS.

La oss ta en dypere titt på koden. Denne importen sikrer at appen din har tilgang til de nødvendige React-Native-komponentene den trenger for å fungere:
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; De krøllete selene ( {StyleSheet, Text, View} ) spesifiserer flere filer som skal importeres.
Du må ha klassen App . Innvendig retur er koden som telefonen din vil vise. Denne markeringen ligner på HTML, men består av tilpassede React Native tags.
Vis- taggen er et sted å lagre andre containere. Attributtet style = {styles.container} konfigurerer denne visningen for å bruke stilarket nederst i filen.
Inne i View- koden er flere tekstkoder. Du må plassere tekst i tekstmerker. React Native vil ikke fungere uten å gjøre det.
Nederst er stilobjektet, definert som en konstant. Dette ligner veldig på CSS, bare det har mer et objektorientert utseende. Du må imidlertid bruke React Native-spesifikk syntaks.
La oss endre denne koden. La oss endre fargene rundt, sammen med teksten.
Inne i CSS, endre bakgrunnsfarge til grønn (eller hvilken som helst farge du liker):
backgroundColor: '#4caf50', Legg merke til hvordan hex-koden må være i enkle sitater. La oss forbedre den teksten. Lag en ny stil som heter tekst . Legg til fargene, fontstørrelsen og fontWeight- attributtene:
text: { color: '#fff', fontSize: 34, fontWeight: 'bold' } Legg dette under beholderelementet ditt, adskilt av komma:
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#4caf50', alignItems: 'center', justifyContent: 'center', }, text: { color: '#fff', fontSize: 34, fontWeight: 'bold', } }); Endelig, endre teksten din i appklassen :
Hello, World! Ved å stille inn stilattributtet, forteller du React Native å style teksten din i henhold til stilene som er definert tidligere i tekststilen.

Play Store Here We Come!
Mens vi bare dekket det grunnleggende, har du nå et solid grunnlag for å bygge dine fantastiske apper. Ikke stopp der, se på React Native Docs for omfattende informasjon om alle React Native-funksjoner.
Ikke glem å lese vår guide til de beste React tutorials 7 Beste gratis opplæringsprogrammer for å lære å reagere og lage webapper 7 Beste gratis veiledninger for å lære å reagere og lage webapper Gratis kurs er sjelden like omfattende og nyttige - men vi har funnet flere React-kurs som er utmerkede og får deg i gang på høyre fot. Les mer for litt bakgrunnsinformasjon, og hvis du skal bygge spill, hvorfor ikke ta en titt på hvordan du skriver et mobilspill med Buildbox Hvordan lage et videospill i løpet av en uke Bruke Buildbox Hvordan lage et videospill i løpet av en uke Bruke Buildbox Det er et program som gjør spillutvikling utrolig enkel for selv de med absolutt ingen erfaring med å designe videospill. Det heter Buildbox. Her er grunnen til at du bør prøve det. Les mer ?
Utforsk mer om: JavaScript, React.

