
Slik bruker du tilpasset formverktøy i Adobe Photoshop
Annonse
Noen ganger - når du ser et kult design som ble opprettet i Photoshop - lurer du kanskje på hvilket verktøy som ble brukt til å lage det. Du vil alltid oppdage at designet ble opprettet med Photoshop's Custom Shape Tool.
Last ned vårt GRATIS "Adobe Photoshop tastatursnarveier" jukseark i dag for å oppdage hver Photoshop tastaturkommando du absolutt trenger å vite!Tilpassede former, tror du? De eneste formdesignene du har sett ser ut som kunst. Men dette robuste verktøyet kan tilby så mye mer, og allsidigheten er ofte underutnyttet. Så her er en nybegynnerguide for bruk av Custom Shape Tool i Adobe Photoshop.
Trinn 1: Konfigurer Photoshop-filen

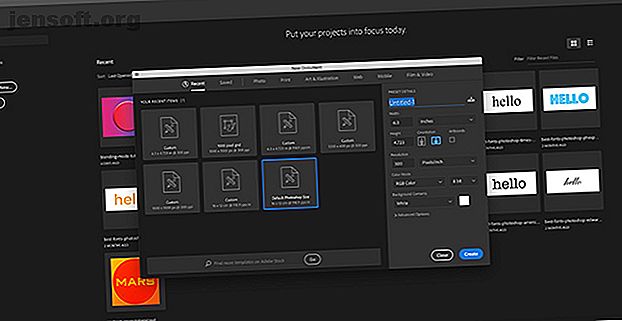
Det første du vil gjøre er å konfigurere dokumentet i Photoshop. For å bruke denne opplæringen, bare åpne programmet og velg standard Photoshop-størrelse .

Deretter vil du slippe litt grunnleggende farger på bakgrunnen din, slik at du kan se hvordan formen din samspiller med den (mer om det senere).
For dette bildet har vi bestemt oss for å legge til en enkel oransje gradient. Jeg gjorde den gradienten mørkere ved å bruke en Layer-stil.
Hvis du ikke vet hvordan du lager en gradient, kan du sjekke veiledningen vår om hvordan du lager en tilpasset gradient i Photoshop Hvordan lage en tilpasset gradient ved hjelp av Photoshop CC Hvordan lage en tilpasset gradient ved hjelp av Photoshop CC. I denne artikkelen skal vi leder deg gjennom hvordan du oppretter en tilpasset gradient ved hjelp av Photoshop CC i fire enkle trinn. Les mer .
Trinn 2: Forstå ditt tilpassede formverktøy

Deretter vil du gå til det tilpassede formverktøyet . Ditt tilpassede formverktøy finner du på venstre verktøylinje.
Du kjenner igjen Custom Shape Tool ved det lille splattermønsteret på ikonet, nesten som en sølepytt. Klikk på dette ikonet for å sikre at ditt tilpassede formverktøy er aktivt.

Etter at det tilpassede formverktøyet er aktivt, ser du verktøylinjen øverst på arbeidsområdet ditt for å passe til dets parametere.
Den viktigste delen av Custom Shape Tool er å velge formen selv. Hvis du vil velge en form fra Photoshops bibliotek, går du til menyen for tilpasset formvalg, sett her uthevet i rødt.

Når du klikker på rullegardinmenyen, vil du se en hel rekke forhåndsinnstilte alternativer. Disse formene spenner fra bilderammer og skilting, til naturelementer, tekstbobler, hjerter og firkanter.
For denne opplæringen skal vi plukke en av blomstene.
Formjusteringsverktøy

Etter at jeg har valgt formen min, må jeg velge farge for både fyll og strek.
Fyll er fargen som vil være i formen din. Stroke er fargen som skisserer formen din.
Disse to alternativene finner du i øverste venstre hjørne av arbeidsområdet. Ved å klikke på hver tilsvarende fargeprøve, vil du se en rullegardinmeny dukke opp.
Derfra kan du velge en fargetone for fyll eller hjerneslag. Du kan også velge å ikke ha noen farge i det hele tatt. Velg den hvite boksen med en rød gjennomgående strek for å forlate fyll- eller strykemnet ditt.

I tillegg - hvis du ikke liker noen av disse fargeprøverne - kan du også velge en tilpasset farge fra Color Picker . Den finner du til høyre på rullegardinmenyen.
Vil du bruke flere tilpassede farger samtidig? Slik lager du en fargepalett i Photoshop.

Den siste innstillingen du trenger å være klar over er alternativene Bredde og Type for hjerneslag .
Vi vil dekke disse innstillingene senere i opplæringen, men foreløpig er det bare å være klar over at de er plassert ved siden av Fyll og strek- alternativene. Du kan også justere linjebredden og typen før du tegner formen din, eller etter at du er ferdig.
Trinn 3: Tegn formen din

Nå som du har blitt kjent med Custom Shape Tool, er det på tide å tegne "blomsten".
Lag først et nytt lag slik at formen din kan sitte på. Dette er viktig, ettersom det enkelt lar deg redigere formen din og bruke blandingsmodus til å finjustere fargen senere.
Neste, sørg for at Custom Shape Tool fortsatt er aktivt. Klikk og dra deretter markøren over siden for å tegne din form. Du vil se omrisset av det i blått.
Ikke bekymre deg for mye om plasseringen av denne formen, eller at dimensjonene ikke er akkurat der du vil at de skal være. Du kan fikse begge disse tingene senere.

Når formen din er omtrent den størrelsen du vil ha den, slipper du markøren. De blå linjene fylles automatisk med farger, så lenge du ikke har Fyll- alternativet satt til den røde gjennomstrømningen før du startet.
Du vil også se små "markører" plassert på strategiske punkter langs denne blå konturen som fortsatt omgir blomsten din. Du kan bruke disse markørene til å justere formen din, så la oss gjøre det akkurat nå.
Trinn 4: Juster formen din

For å justere formen din, gå til venstre verktøylinje og klikk på Direct Selection Tool . Ikonet ser ut som en liten hvit pil, sett her uthevet i rødt.

Med Direct Selection Tool kan du justere individuelle ankerpunkter langs en bane. Når du har verktøyet ditt aktivt, vil du se alle de blå "markørene" bli hvite. Dette er dine ankerpunkter.
For å justere et ankerpunkt, klikk på en av de hvite prikkene - den blir blå igjen for å vise deg at den er valgt.

Deretter klikker du og drar dette ankerpunktet til en ny posisjon for å justere formen din.
La oss si at jeg vil lage kronbladene på dette blomsterhudet. For å gjøre det, skal jeg klikke og dra dette punktet nedover, mot midten. Det vil kutte kronbladet i to.

Når ankerpunktet er der jeg vil ha det, skal jeg slippe markøren. Blomsten tilpasser seg automatisk til denne nye banen.
Jeg liker utseendet til dette, så jeg kommer til å ta et nytt ankerpunkt, og deretter klikke og dra for å lage et nytt identisk blomsterblad.
Fortsett å gjøre dette til alle poengene dine er justert.
Trinn 5: Juster ankerpunktene

Når du klikker på et ankerpunkt, vil du kanskje legge merke til at to små "håndtak" vil stikke ut på hver side av det.
Dette er drakontrollpunktene dine. Når du justerer dem, endrer de formen på ankerpunktet ditt, i stedet for å flytte det fra punkt A til B.
For å justere disse håndtakene, klikk på forankringspunktet du vil justere.
Klikk deretter på drakontrollpunktet du vil justere. Det blir blått.
Når du har klikket på dette drakontrollpunktet, hold inne markøren og flytt den rundt på siden. Du vil merke at den individuelle kurven for formen din - knyttet til det spesifikke ankerpunktet - vil endres med den. Alle de andre ankerpunktene dine vil forbli de samme.
Hvis du ikke liker utseendet på denne kurven, kan du ganske enkelt gå til Rediger> Angre drakontrollpunkt . Photoshop vil endre endringene dine.
Trinn 6: Juster hjerneslaget

Nå som du har justert blomsterformen, er det på tide å finesse Stroke .
Forsikre deg om at formen din er valgt. Gå deretter til verktøylinjen øverst på arbeidsområdet ditt, og klikk på rullegardinmenyen for Stroke Size .
Ved å dra glidebryteren frem og tilbake over linjen, kan du gjøre at streken din ser tynnere eller tykkere ut.

Du kan også endre typen slag ved å klikke på rullegardinmenyen ved siden av.
Trinn 7: Gjør endelige justeringer

Nå som vi har justert formen, fargen, strekningsbredden og typen, er det på tide å se på denne tilpassede formen for å se om vi er fornøyde med den.
Jeg er stort sett fornøyd med hvordan dette ser ut. Hvis du ikke er fornøyd med dine egne farger, kan du finjustere dem ytterligere ved å bruke Blending Mode i lagpanelet, sett her uthevet i rødt.

Du kan også flytte det endelige designet rundt på siden.
For å gjøre dette, gå tilbake til venstre verktøylinje. Klikk på den lille hvite pilen i hjørnet på ikonet for direkte utvalg, for å få tilgang til rullegardinmenyen. Velg den svarte pilen i stedet.
Denne svarte pilen er verktøyet for valg av sti . Med dette verktøyet aktivt, klikk på formen din slik at de blå linjene vises. Klikk deretter og dra formen din rundt siden til du er fornøyd med plasseringen.
Bruk Custom Shape Tool for å designe noe kult
Det er mange andre, mindre justeringer du kan lage med Photoshop's Custom Shape Tool. Ved å kjenne disse grunnleggende trinnene, vil du imidlertid kunne tilpasse til og med det kjedeligste av Adobes former og gjøre dem om til noe kult.
Er du interessert i å vite mer om lag-panelet og hvordan du kan bruke det til å endre designets farge? Så sjekk ut veiledningen vår som forklarer hvordan du bruker blandingsmodus i Photoshop Hvordan bruke blandemodus i Photoshop Hvordan bruke blandingsmodus i Photoshop Photoshops blandingsmodus kan være skremmende. Her er det grunnleggende om blandingsmodus i Adobe Photoshop for å komme i gang. Les mer .
Utforsk mer om: Adobe Photoshop, Digital kunst, tips om redigering av bilder, opplæring i Photoshop.

