
Hva er progressive webapper, og hvordan installerer jeg en?
Annonse
Apper dominerer telefonen din. I lang tid påvirket ikke apper på skrivebordet eller nettleseren på samme måte. Det har endret seg de siste årene. Progressive Web Apps (PWA) vokser i høyde og endrer interaksjonen vår med alle slags nettsteder.
Men hva er egentlig en progressiv webapp? Hva gjør en PWA som et nettsted ikke gjør? Her er hva du trenger å vite om Progressive Web Apps.
Hva er en progressiv webapp?
Progressive Web Apps er webapplikasjoner som tilbyr et vanlig nettsted for brukere, men vises som en egen mobilapp. PWA-er prøver å bringe brukbarheten til en egen mobilapp til det moderne nettleserfunksjonen, og utnytter fremskritt i begge utviklingsområder.
Hva definerer en PWA, da?
- Universal : en PWA må fungere sømløst (vel, nesten) for enhver bruker, uavhengig av nettleser.
- Responsiv : PWAer skal fungere med alle enheter, for eksempel din bærbare datamaskin, nettbrett, smarttelefon og så videre.
- Design : designen skal etterligne native mobile apps, som betyr strømlinjeformede menyer som er lett å finne, med enkel interaktivitet for avanserte funksjoner.
- Sikkert : PWAer bør bruke HTTPS for å holde brukerdataene sikre.
- Oppdagbart : brukere kan finne PWAer, og de kan lett identifiseres som et program (i stedet for et "nettsted").
- Engasjement: en PWA må ha tilgang til innfødte engasjementsfunksjoner som pushvarsler.
- Oppdateringer: PWAer er oppdatert og serverer de siste versjonene av en tjeneste eller et nettsted.
- Installasjon: lar brukerne enkelt "installere" PWA på startskjermen uten å ha behov for en app-butikk.
- Deling: PWAer krever bare en enkelt URL for å dele, uten installasjon.
Som du kan se, er PWA-er sikte på å gi brukerne en full opplevelse av nettstedet med strømlinjeformede funksjoner og grensesnittdesign til en egen app.
Hvordan fungerer en progressiv webapp?
Nøkkelen til Progressive Web Apps er nettlesertjenestearbeidere.
En servicemedarbeider er et skript som kjører i bakgrunnen av nettleseren din, "atskilt fra en webside, og åpner døren for funksjoner som ikke trenger en webside eller brukerinteraksjon." Du kan bruke servicemedarbeidere som pushvarsler og bakgrunn synkronisering Hvordan deaktivere irriterende varsler på Chrome, Firefox, Safari og mer Slik deaktiverer du irriterende varsler på Chrome, Firefox, Safari og mer. Slik kan du deaktivere irriterende nettleservarsler i Chrome, Safari, Opera, Firefox og Microsoft Edge. Les mer for øyeblikket, men den umiddelbare PWA-fremtiden gir disse skriptene større kraft.
Som sådan danner servicemedarbeidere grunnlaget for PWA-standarden og bruker nettbufferen for nesten øyeblikkelige resultater.
Før servicearbeidere var go-til-nettleserens hurtigbufferskript Application Cache (eller App Cache). App-hurtigbuffer funksjoner i et bredt utvalg av offline-første tjenester, men var noe feilutsatt. Videre har App Cache flere kjente begrensninger, slik A List Apart forklarer.
Men hovedproblemet for utviklere er mangel på direkte interaksjon med nøyaktig hvordan AppCache fungerer, og hindre utviklere i å fikse problemer nøyaktig når de oppstår. På sin side var nettsteder og tjenester med full offlinefunksjonalitet et risikabelt valg.
Tjenestearbeidere varer imidlertid bare så lenge handlingen kreves. I en PWA, når du klikker på noe eller bruker en funksjon, kommer en servicemedarbeider til handling. Tjenestearbeideren (husk at det er et skript) behandler hendelsen, og avgjør om den cache uten nett kan fullføre forespørselen. Tanken er at det er flere offline-hurtigbuffer for PWA å velge mellom, noe som gir et mye større utvalg av offlinefunksjonalitet.
I tillegg er ikke hurtigbufferen bare for hastighetsforbedringer offline. For eksempel drar du til en PWA, men forbindelsen din er ekstremt ujevn. Tjenestearbeideren serverer en tidligere cache, fullt fungerende, uten å forstyrre opplevelsen.
Progressiv nettleserstøtte
Det er to krav for å bruke en Progressive Web App: en kompatibel nettleser og en PWA-aktivert tjeneste.
La oss først se nettlesere. Du har to alternativer for å sjekke PWA-nettleserstøtte. Den første er Jake Archibald's Is Service Worker Ready? som lett viser PWA-klar status for de store nettleserne, pluss Samsung internett.
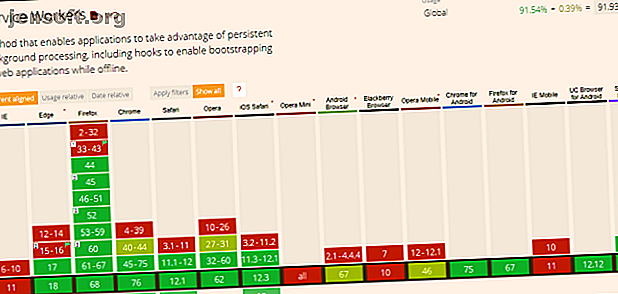
For en mer detaljert oversikt over PWA-nettleserstøtte, bør du sjekke Can I Use, et nettsted som spesialiserer seg på å liste opp implementeringen av forskjellige nett- og nettleserteknologier etter nettleserversjon. Hvis du for eksempel legger inn “servicemedarbeidere” i søkefeltet, finner du en tabell som viser versjonsnummeret som hver nettleser implementerte PWA-servicemedarbeidere med.

Tabellen Can I Use Service Workers bekrefter at de største nettleserne alle støtter PWA-er. Det illustrerer også PWA-støtter for flere alternative stasjonære nettlesere og mobile nettlesere.
Bryter den ned litt mer:
- Desktop nettleser (full støtte): Chrome, Firefox, Opera, Edge, Safari
- Desktop nettleser (delvis støtte / utdatert versjon): QQ Browser, Baidu Browser
- Mobil nettleser (full støtte): Chrome, Firefox, Safari, UC Browser, Samsung internett, Mint Browser, Wechat
- Mobil nettleser (delvis støtte / utdatert versjon): QQ Browser, Android Browser, Opera Mobile
Så de største nettleserne støtter alle PWA-er. Microsoft Edge og Safari er de nyeste tilleggene til den fullstendige støttelisten. Omvendt bruker både QQ Browser og Baidu Browser nå utdaterte versjoner, og har som sådan falt i andre nivå.
Hvordan finne og installere en progressiv webapp
Nå som du vet hvilken nettleser du skal bruke, kan du tenke på å søke etter og installere en PWA. For dette eksemplet bruker jeg en Samsung Galaxy S8 med Google Chrome.
Progressive webapper er overalt. Mange selskaper har tilpasset nettstedene og tjenestene sine for å tilby en Progressive Web App-versjon. I mange tilfeller vil du først støte på en PWA når du går til hjemmesiden eller det mobile nettstedet for tjenesten, som utløser dialogboksen Legg til på Hjem-skjermen .
Sjekk ut videoen nedenfor for å se hva som skjer når du besøker Twitter-mobilnettstedet.

Å besøke utallige nettsteder og håpe å se startskjermutløseren er selvfølgelig ikke nyttig. Det er faktisk tidkrevende. Heldigvis trenger du ikke gjøre det, for det er et par nettsteder som er dedikert til å katalogisere PWAer.
Først, prøv outweb. Den viser et ganske anstendig utvalg av PWAer, med nye alternativer som ofte vises. Deretter kan du prøve pwa.rocks. Den har et mindre utvalg, men noen nyttige PWAer som du vil legge til på enheten din.
I januar 2019 ble Chrome 72 for Android sendt med Trusted Web Activity (TWA). TWA lar Chrome-fanene åpne i en frittstående modus. På sin side lar dette PWA-er i Google Play-appbutikken. De første få PWA-ene som ble vist på Google Play var Twitter Lite, Instagram Lite og Google Maps Go, med mer sett til å vises over tid.


Vil progressive webapper erstatte innfødte apper?
Progressive Web-apper er et utmerket hybridtrinn mellom nettleseren din og en egen mobilapp. Vil PWAer erstatte native apps fullstendig? Det er et vanskelig nei fra meg. PWA-er er gode som et lett tilbud, men gitt at de i dag hovedsakelig fokuserer på å kopiere eksisterende nettsteder og tjenester, erstatter de ikke innfødte apper.
I hvert fall ikke foreløpig.
PWAer fungerer imidlertid. Dataene som er tilgjengelige på PWA Stats, sikkerhetskopierer dette også. Her er noen interessante tall som illustrerer hvordan PWAs endrer interaksjonen vår med ofte brukte nettsteder:
- Trivago hadde en økning i engasjementet på 150 prosent for brukere som la PWA-en til en hjemmeskjerm.
- Forbes 'PWA-hjemmeside laster fullstendig på bare 0, 8 sekunder, mens visningene per besøk øker med 10 prosent. Forbes 'PWA så også brukerøktets lengder doble.
- Twitter Lite så 65 prosent økning i sider per økt, med en enorm 75 prosent økning i tweets. Det er også interaktivt "på mindre enn 5 sekunder over 3G."
- Alibaba hadde en økning på 76 prosent i mobilkonverteringer.
PWAer er ennå ikke mainstream. Men med det enorme spekteret av fordeler de gir, for eksempel å spare plass på enheten din Spar på lagringsplass med disse 7 Lite Android-appene Spar på lagringsplassen med disse 7 Lite Android-appene Hvis du har en eldre enhet eller bare en billig Android-telefon, disse appene vil være mye bedre for deg enn deres mainstream kolleger. Les mer, du vil høre om dem mer i fremtiden.
Utforsk mer om: Android-apper, Progressive Web-apper, Web.

