
Hvordan lage 3D-knapper ved hjelp av Adobe Photoshop
Annonse
Det er mange fantastiske ting du kan lage i Adobe Photoshop som er nyttige på nettet, alt fra enkle bilderammer til komplekse brukergrensesnitt. Noe av det mest nyttige du kan lage i Photoshop er 3D-knapper, som vil komme godt med hvis du driver en blogg eller en webside med et tilpasset grensesnitt.
Last ned vårt GRATIS "Adobe Photoshop tastatursnarveier" jukseark i dag for å oppdage hver Photoshop tastaturkommando du absolutt trenger å vite!I denne artikkelen vil vi vise deg hvordan du oppretter 3D-knapper ved hjelp av Photoshop, sammen med visuelle "opp" og "ned" tilstander, slik at du kan animere dem. (Vi vil ikke dekke animasjonen selv i denne artikkelen.)
Trinn 1: Forbered dokumentet

Mens 3D-knapper dukker opp hyppigst på nettsteder, er det viktig å merke seg at det er andre applikasjoner for dem, for eksempel animerte GIF-er, mock-up produktdisplay og mobilspill. Avhengig av hva du oppretter denne knappen for, kan det endelige filformatet og dimensjonene på den variere.
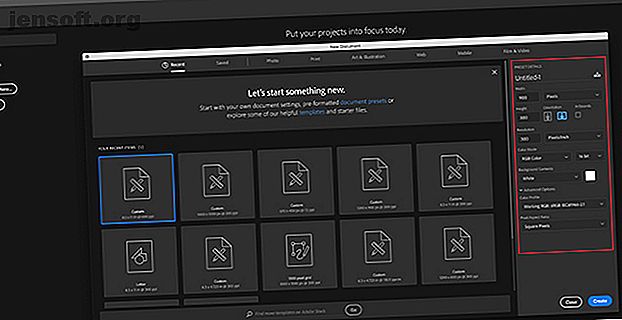
Hvis du vil lage en 3D-knapp i Photoshop, må du lage et tilpasset dokument for det. For å gjøre dette, åpner du Photoshop og klikker på Opprett nytt> Tilpasset . Begynn å skrive inn verdiene dine.
For å lage en 3D-knapp, ønsker du et horisontalt dokument. For våre brukte vi:
- 900 x 300 piksler høy
- 300 piksler / tomme
- RGB fargemodus
Selv om disse spesifikasjonene absolutt ikke er en vanskelig og rask regel, vil dette sikre at du har mer enn nok plass å jobbe med, og muligheten til å skalere knappestørrelsen opp og ned etter behov.
Trinn 2: Sett opp rektanglet for 3D-knappen

Etter at du har satt opp spesifikasjonene for filen din, blir du ført inn i arbeidsområdet ditt. Du kommer til å ha et horisontalt hvitt lerret i et enkelt lag, og det er her du begynner å bygge knappen.
For å bygge 3D-knappen klikker du på det rundede rektangulæreverktøyet på venstre side av skjermen, sett her i rødt. Du kan også bruke snarveien U for å få tilgang til den.

Klikk en gang på det hvite laget ditt: dette vil automatisk opprette boksen Create Rounded Rectangle . Du bruker denne boksen for å spesifisere dimensjonene på rektangelet.
For knappen vår gikk vi med:
- 300 piksler bred
- 75 piksler høy
Vi sørget også for at hjørnene ble avrundet med 10 piksler. Ikke for høyt, og heller ikke for lavt. Så trykket vi på OK .
Merk: Knappene varierer etter størrelse og form, så ikke føler at du må bruke disse nøyaktige dimensjonene. I tillegg, hvis du leter etter mer info om snarveier, er her noen av de mest nyttige Photoshop-tastaturkommandoene.

Når du trykker OK, vil Photoshop lage et avrundet rektangel med disse dimensjonene inne i laget ditt. Du kan endre fyll- og strekfargene ved å bruke rullegardinmenyene øverst til venstre på skjermen.
I form av denne opplæringen - og for å illustrere hvordan en “opp” og “ned” knapp kan se ut - vil vi gjøre “ned” knappen rød.
Trinn 3: Lag din knapp 3D

Etter at du har opprettet den grunnleggende knappen og valgt farge, vil du justere den i dialogboksen Lagstil. Dette for å få det til å se mer 3D ut.
For å få tilgang til dialogboksen Lagstil, kan du gå Lag> Lagstil fra toppmenyen. Du kan også dobbeltklikke på laget som inneholder knappen din, for å få den opp automatisk. Denne måten er mye raskere, og vi foretrekker det personlig.
Når boksen Layer Style er oppe, går du til alternativet Skrå og preg . Slå den på.
Dette er en rask og enkel måte å gi kantene på knappen et mer hevet, "3D" utseende. For denne opplæringen er dette innstillingene vi brukte:
Struktur
- Stil: Indre kant
- Teknikk: Meisel Myk
- Dybde: 605
- Retning: Opp
- Størrelse: 5
- Bløtgjør: 1
Skyggelegging
- Vinkel: 90
- Høyde: 37
- Uthevingsmodus: Color Dodge, 55% opacitet
- Skyggemodus: Flere, 25% opacitet
Trikset er å gjøre innstillingene høye nok til at du kan se en viss forskjell, men ikke så sterk at det er overveldende.

Etter at vi var ferdige med Bevel & Emboss, dro vi til Contour og slo på det også. Contour gjør definisjonen av Bevel & Emboss litt sterkere, og for denne opplæringen valgte vi innstillingen Cone - Inverted .

Neste, slå på Gradient overlay . Det er dette som gir en knapp som har et avrundet, litt "blankt" utseende. Innstillingene er som følger:
- Blend Mode: Overlay
- Uklarhet: 90
- Stil: Lineær
- Vinkel: 90
- Målestokk: 100

Til slutt slo vi på Drop Shadow, for å få knappen til å se litt "hevet" ut fra den hvite bakgrunnen på en webside eller blogg. Igjen, her er innstillingene:
Struktur
- Blandingsmodus: Flere
- Uklarhet: 35
- Vinkel: 90
- Avstand: 2
- Spredning: 6
- Størrelse: 8
Kvalitet
- Kontur: Lineær
- Støy: 0
- Layer slår ut drop Shadow: On
Nå er det på tide å lagre disse spesifikasjonene som en lagstil.
Trinn 4: Lagre som en lagstil

Når du er ferdig med knappens innstillinger, vil den begynne å se 3D ut. Fordi sjansene er store for at du lager mer enn en 3D-knapp, må vi finne en rask og enkel måte å gjøre dette på.
Dette er hvordan.
Før du klikker OK i dialogboksen Lagstil, klikker du på Ny stil . Når du gjør det, vil Photoshop lagre denne lagstilen du har laget til knappen din.
Hvis du bruker Photoshop CC, vil denne nye stilen lagres i bibliotekseksjonen din, som du kan se ovenfor. Det er veldig raskt og enkelt å få tilgang til.
Trinn 5: Slik bruker du en lagret lagstil

Nå som du har designet knappen din og du har lagret den som en lagstil, la oss se den i aksjon for din "opp" -tilstand. Ingen løgnord, dette vil redusere arbeidstiden din til halvparten.
La oss først lage en ny knapp rett over det røde knappelaget, som det. La oss gjøre det grønt, for vektlegging.

Neste - i stedet for å dobbeltklikke på selve laget for å få opp dialogboksen Lagstiler - dobbeltklikk på lagstilen i bibliotek- panelet.
Når du gjør det, vil Photoshop automatisk bruke den lagrede stilen på det nye knappelaget, samtidig som den beholder sin nye farge og form. Du har nå to knapper - en i opp-tilstand og en i en-ned - og det er så enkelt å gjøre. Jeg elsker denne snarveien.
Trinn 6: Legg til tekst på knappen din

Deretter skal vi legge til tekst på knappen.
Hvis du vil legge til tekst, oppretter du et nytt lag over de to knapplagene. Klikk på Type-verktøyet for å begynne å skrive.
For denne opplæringen skal vi skrive ordet "abonner" fordi det er noe du ser ganske ofte på nettsteder og sosiale medier-plattformer.
Vi kommer også til å bruke en san serif websikker font. Det endelige valget hvilken du bruker til din egen knapp er opp til deg. Montserrat, Proxima Nova, Arial og Verdana er alle brukte alternativer, og trygt for nettet.

Etter at dette er gjort, er det likevel noen få subtile endringer du må gjøre for å få denne teksten til å "pop".
Dobbeltklikk først på laget som inneholder teksten din, slik at du kan få den opp i dialogboksen Lagstil.
Deretter klikker du på indre skygge for å legge til litt depresjon (eller forliste området) i teksten. Dette får det til å se ut som bokstavene er gravert inn i knappen. De nøyaktige innstillingene som vi brukte for denne opplæringen, er nedenfor.
Struktur
- Blandingsmodus: Multipliser
- Uklarhet: 35
- Vinkel: 90
- Avstand: 2
- Choke: 4
- Størrelse: 1
Kvalitet
- Kontur: Lineær
- Støy: 0

Deretter bruker du en gradientoverlegg på disse bokstavene, slik at de lettere kan blandes inn i knappen uten å virke flate. Igjen, innstillingene for våre er:
- Blandingsmodus: Color Burn
- Uklarhet: 90
- Stil: Lineær
- Vinkel: 90
- Målestokk: 100
Trinn 7: Fullføre

Etter at du har opprettet denne tekststilen - spesielt hvis du vil bruke den igjen - gå til Ny stil og lagre den før du klikker OK .
Med det pakket inn, kan du raskt skifte frem og tilbake på synligheten mellom de to knapplagene, for å se hvordan "opp" og "ned" tilstand ser ut.

Ganske kult, ikke sant? For å lagre filen din, gå Fil> Lagre som og lagre den som riktig filformat for det prosjektet du måtte jobbe med.
Tilpass bloggen din med 3D-knapper og widgets
Nå som du vet hvordan du lager 3D-knapper i Photoshop, kan du bli kreativ med det og designe dine egne 3D-knapper som passer dine behov. Og med disse ferdighetene i ditt arsenal kan du lage et produkt som ikke bare er profesjonelt, men personlig utseende.
Vil du vite om andre ting du kan gjøre med dette programmet? Slik fjerner du en bakgrunn i Photoshop Slik fjerner du en bakgrunn i Photoshop Slik fjerner du en bakgrunn i Photoshop Slik fjerner du en bakgrunn i Adobe Photoshop i klare, trinnvise instruksjoner alle kan følge. Les mer .
Utforsk mer om: Adobe Photoshop, Tips om redigering av bilder, Opplæring i Photoshop.

