
Den komplette guiden for utvalgte miniatyrer og bildestørrelser i WordPress
Annonse
Et bilde er verdt tusen ord - med mindre det er endret størrelse på riktig måte, i så fall er det litt flaut. WordPress inneholder kraftige verktøy for å endre størrelse på bilder og miniatyrbilder, men du må vite hvordan du skal takle dem.
Les videre for alt du trenger å vite om bildestørrelser i WordPress og administrere funksjoner.
Redigering av PHP i WordPress-filer
Dette innlegget inneholder PHP-kode for WordPress. Det kan være lurt å lese vårt gratis PHP-krasjkurs før du prøver på endringer på temaet ditt.
Hvis du ikke er komfortabel med å åpne temafilene dine, eller ikke vil fordi de vil gå tapt med fremtidige temaoppdateringer, kan du bruke pluginprogrammet Mine tilpassede funksjoner for å legge til kodeblokker i stedet.
Mine tilpassede funksjoner
WordPress Image Size Basics

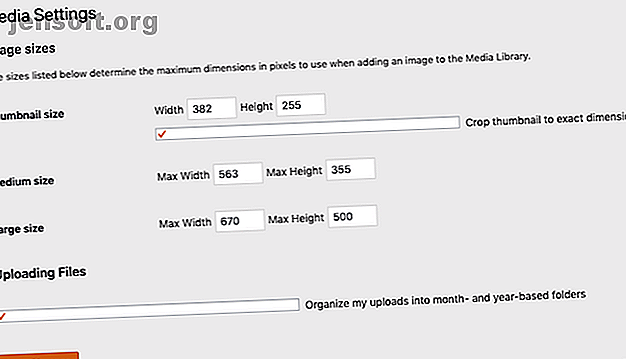
I WordPress admin-dashbordet vet du sannsynligvis allerede om Innstillinger > Media.
Dette er de tre standard bildestørrelsene, som WordPress kaller: miniatyrbilde, medium og stor . Miniatyrbildestørrelsen har en spesiell innstilling som skal beskjæres i den nøyaktige dimensjonen du angir her. Dette trenger ikke være en dimensjon på 1: 1-forholdet - du kan stille inn den du vil.
Når beskjæring er aktivert, skal bildene skaleres og sentreres, og alt som ikke passer, blir kastet.
Den mellomstore og store innstillingen fungerer litt annerledes, ved at du angir maksimale dimensjoner for både bredde og høyde, og bildene skaleres ned tilsvarende. Hvis bildet er for lite, opprettes ikke bildestørrelsene.
Når du laster opp et nytt bilde, blir originalen lagret og tilgjengelig for å legge inn i et innlegg i full størrelse, og de andre registrerte bildestørrelsene opprettes automatisk.
Legge til tilpassede bildestørrelser i WordPress
De tre størrelsene som er definert som standard innen WordPress er kanskje ikke nok, og det er derfor temaer og plugins har lov til å legge til egne tilpassede størrelser. Hvis du er komfortabel med å redigere temafilene dine, kan du gjøre dette også.
Åpne temakatalogen og se etter filen features.php. Legg til følgende kode, en for hver bildestørrelse du vil definere:
add_image_size( 'my-thumbnail', 400, 200, true); Hver nye bildestørrelse trenger et navn, bredde og høydedimensjon, og om bilder skal beskjæres til nøyaktig denne størrelsen ( sant eller usant ). For strukturelle deler av et tema eller widget, vil du vanligvis beskjære slik at det ikke bryter oppsettet.
Du kan bli fristet til å lage mange tilpassede bildestørrelser, men du bør gjøre det sparsomt. Hver bildestørrelse du definerer vil bli generert for hvert enkelt bilde du laster opp, selv om du bare hadde ment det for oss med det kjennetegnet bildet.
Så hvis du har syv tilpassede bildestørrelser, pluss de tre standardbildene, vil hvert bilde du laster opp 10 små eksemplarer av seg selv. Hvis du vurderer at et enkelt innlegg kan ha 10 bilder innebygd i det, blir det laget 100 filer bare for det innlegget alene.
Du kan ikke opprette en egendefinert bildestørrelse og spesifisere at den bare skal brukes til de viste bildene.
Selv om du ikke lenger bruker en viss tilpasset størrelse og har slettet den koden (eller endret temaer), vil de gamle bildene forbli på serveren for alltid. WordPress sletter ikke ubrukte bilder for deg. På et nettsted så gammelt eller så stort som MakeUseOf, betyr dette at noen hundre gigabyte er bortkastet og lagrer bilder som ikke lenger brukes.
For mindre nettsteder kan Media Cleaner-plugin hjelpe, men kjører alltid en full sikkerhetskopi først.
Medierensere
Egendefinerte bildestørrelser for bruk i innlegg
Som standard vises ikke tilpassede bildestørrelser i rullegardinboksen når du setter inn et bilde i et innlegg. Det eneste du vil se der er miniatyrbilde, medium, stor og full størrelse (avhengig av størrelsen på originalbildet, siden det ikke blir oppskalert).

Hvis du vil at den tilpassede størrelsen også skal være på listen, trenger vi litt mer kode. Legg igjen til funksjonene dine.php-filen:
function image_sizes_to_mediapicker( $default_sizes ) { return array_merge( $default_sizes, array( 'my-thumbnail' => __( 'My Thumbail Size' ), ) ); } add_filter( 'image_size_names_choose', 'image_sizes_to_mediapicker' ); Dette fungerer ved å filtrere medievelgerlisten. Vi slår sammen den originale størrelsesliste-arrayen med alle nye størrelser vi også vil ha. Endre “min-miniatyrbilde” og “Min miniatyrstørrelse” til din egendefinerte størrelse, og det menneskelige lesbare vennlige navnet du vil ha det oppført som.
Valgfrie bildealternativer for WordPress
Utvalgte bilder er et enkelt bilde assosiert med et innlegg, men ikke nødvendigvis satt inn i innleggets innhold. De blir ofte brukt av temaer i overskriften, på forsiden eller på sidefeltet. Når det gjelder størrelse på bilder, blir de ikke behandlet på en annen måte enn normale bilder.
For hver størrelse du har definert, dupliseres og endres størrelsen på alle bilder som er lastet opp, inkludert bildet som vises.
Hvis du ikke ser alternativet for å angi vist bilde på redigeringsskjermen for innlegg, er det mulig at temaet ditt ikke støtter funksjonen. Du kan tvinge støtte ved å legge til følgende linje i temaets funksjoner.php- fil, men jeg vil sterkt anbefale å finne et nytt tema i stedet.
Mangel på støtte til noe så grunnleggende som kjennetegnet bilder ville være en indikasjon på utdaterte koder andre steder.
add_theme_support('post-thumbnails'); Hvis du vil bruke det kjennetegnet bildet i ditt eget tema eller plugins, bruker du funksjonen_post_tattnail () for å sende ut bildekoden:
the_post_thumbnail('my-thumbnail', array('class'=>'my_post_thumbnail_css_class')); Funksjonen tar to parametere: den navngitte størrelsen du leter etter (i dette tilfellet “min-miniatyrbilde”), og eventuelle attributter du vil gi i, som en tilpasset CSS-klasse.
Hvis du heller bare vil få den faktiske URL-en til det kjennede bildet enn den nødvendige HTML-en, kan du prøve dette i stedet (få medium bildestørrelse i dette eksemplet):
$thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id(), 'medium'); echo $thumbnail[0]; Regenererer WordPress-miniatyrbilder
Når du endrer standard bildedimensjoner eller oppretter en tilpasset bildestørrelse, vil den bare gjelde for nye opplastinger. Alle de eksisterende bildene dine forblir i de originale dimensjonene.
Hvis du vil endre størrelsen på tidligere opplastede bilder, trenger du en plugin. AJAX Thumbnail Rebuild lar deg velge hvilke størrelser du vil regenerere, og vil sakte fungere gjennom arkivet ditt.
AJAX Thumbnail Rebuild
Det er noen begrensninger og fallgruver du bør vite om.
Selv om størrelsen på valgte bilder kan endres automatisk, kan ingen programtillegg skrive om innholdet i innlegget. Hvis du for eksempel la et bilde til et innlegg i den store størrelsen (som kan ha vært 500px på det tidspunktet), vil endring av definisjonen av stort ikke endre bildestørrelsen i innlegget. Det holder seg på 500px med mindre du redigerer innlegget og setter inn det samme bildet på nytt i den nye størrelsen.

Som nevnt, hvis du har mange bildestørrelser, vil du generere mange bilder. Heldigvis lar miniatyroppbyggingen deg begrense dette til bare kjente bilder . Men igjen, husk at dette bare gjelder forrige bilde. Alle fremtidige opplastinger av bilder blir administrert av WordPress, noe som betyr at alle bildestørrelser blir opprettet for alt.
Nå ville det være et flott tidspunkt å også lære forskjellen mellom JPG og PNG å vite når du skal bruke hvilket filformat: PNG vs. JPG, DOC vs. PDF, MP3 mot FLAC, vet når du skal bruke hvilket filformat: PNG vs. JPG, DOC vs. PDF, MP3 vs. FLAC Vet du forskjellene mellom JPG og PNG, eller MP3 og FLAC? Hvis du ikke vet hvilke filformater du skal bruke, la oss guide deg gjennom deres distinksjoner. Les mer, slik at du vet å bruke det optimale formatet i fremtiden.
Ta WordPress-nettstedet ditt til neste nivå
Vil du finpusse WordPress-temaet ditt? Temaets bruk av bilder, farger og plassering av elementer er hovedsakelig definert av CSS og HTML, så vi anbefaler å sjekke ut disse trinnvise tutorials for å lære CSS og HTML.
Og hvis du er interessert i temaer, kan du se på disse kule WordPress-temaene for en fotografiportefølje.
Krasjer WordPress-nettstedet ditt for ofte? Betaler du for mye? Bytt til en kjent hostingtjeneste som InMotion Hosting (spesiell MakeUseOf-rabatt med denne lenken) eller Bluehost (spesiell MakeUseOf-rabatt med denne lenken).
Utforsk mer om: Wordpress.

